In Spread.Views, you can bind multiple fields to a single column in the grid. Fields in the same column are separated by a comma in the column definition. The columns are displayed in the order they are defined.
Use the following steps to bind photo, firstName, and lastName data fields to the Employee column.

Sample Code
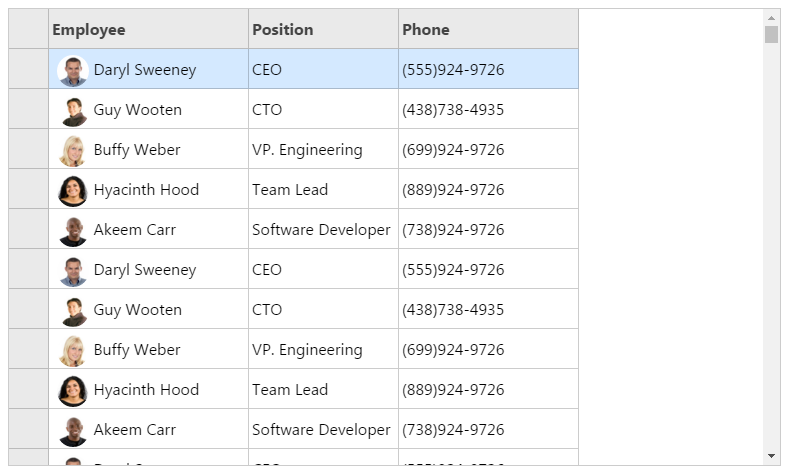
Bind photo, firstName, and lastName fields to the Employee column.
var data = []; for (var i = 0, len = 100; i < len; i++) { data.push({ firstName: 'Daryl', lastName: 'Sweeney', photo: './images/ds.jpg', position: 'CEO', phone: '(555)924-9726' }); data.push({ firstName: 'Guy', lastName: 'Wooten', photo: './images/gw.jpg', position: 'CTO', phone: '(438)738-4935' }); data.push({ firstName: 'Buffy', lastName: 'Weber', photo: './images/bw.jpg', position: 'VP. Engineering', phone: '(699)924-9726' }); data.push({ firstName: 'Hyacinth', lastName: 'Hood', photo: './images/hh.jpg', position: 'Team Lead', phone: '(889)924-9726' }); data.push({ firstName: 'Akeem', lastName: 'Carr', photo: './images/ac.jpg', position: 'Software Developer', phone: '(738)924-9726' }); } var photoPresenter = '<img class="employee-photo" style="vertical-align: middle;" src={{=it.photo}} ></len>'; var positionPresenter = '<span class="txt-span">{{=it.position}}</span>'; var phonePresenter = '<span class="txt-span">{{=it.phone}}</span>'; var columns = [{ id: 'employee', caption: 'Employee', dataField: 'photo,firstName,lastName', colHeaderPresenter: '<p class="vertical-middle">{{=it.employee}}</p>' }, { id: 'photo', dataField: 'photo', presenter: photoPresenter, visible: false }, { id: 'firstName', dataField: 'firstName', visible: false }, { id: 'lastName', dataField: 'lastName', visible: false }, { id: 'position', caption: 'Position', dataField: 'position', presenter: positionPresenter, colHeaderPresenter: '<p class="vertical-middle">{{=it.position}}</p>' }, { id: 'phone', caption: 'Phone', dataField: 'phone', presenter: phonePresenter, colHeaderPresenter: '<p class="vertical-middle">{{=it.phone}}</p>' }];Initialize the code by calling the grid ID from the DIV tag.
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ rowHeight: 40, colHeaderHeight: 40 }));
